richard.chetwynd | April 8th, 2021
We use Postman extensively at OneLogin, from collaborating on API design to sharing collections; it’s a great tool that many developers have come to love.
In the last 6 months, we have started to use Postman as a low code marketplace to store code examples for our Smart Hooks. Smart Hooks is a serverless extensibility offering from OneLogin that lets customers supply their own javascript functions to customize workflows within the platform. Naturally, we want to make life as easy as possible for IT Administrators, so a Postman Collection of Smart Hook examples makes a lot of sense.
On the journey to creating these collections, we discovered some Postman features that were always there, but not really talked about. Here are three features we used to make the Smart Hooks collections a success.
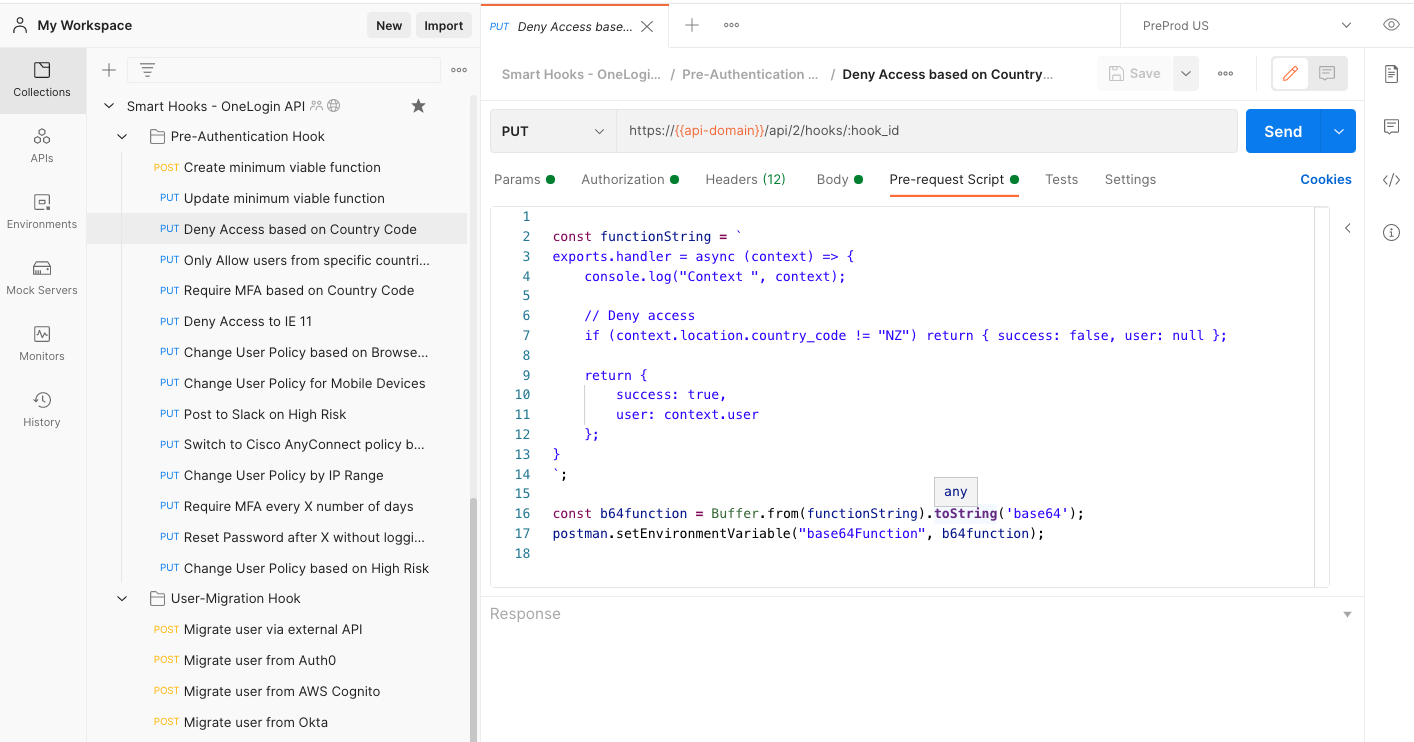
1. Pre-Request Script
Our Smart Hooks require customers to supply base64 encoded javascript functions that are included in the payload body. We soon realized that it wasn’t going to be a great experience if you had to build your function in a text editor, then base64 encode before adding it to your payload body, like this. (See below.)
{
"type": "pre-authentication",
"function": "CmV4cG9ydHMuaGFuZGxlciA9IGFzeW5jIChjb250ZXh0KSA9PiB7CiAgICBjb25zb2xlLmxvZyhjb250ZXh0KTsKICAgIHJldHVybiB7CiAgICAgICAgc3VjY2VzczogdHJ1ZSwKICAgICAgICB1c2VyOiBjb250ZXh0LnVzZXIKICAgIH0KfQo=",
"disabled": false,
"runtime": "nodejs18.x",
"retries": 0,
"timeout": 1,
"options":{
"risk_enabled": true,
"location_enabled": true,
"mfa_device_info_enabled": false
},
"env_vars": [
],
"packages": {
}
}That’s when we discovered the “Pre-request Script” tab in our Postman which lets you manipulate the values of variables before the request is sent from Postman.

Using this tab we are able to display the complete javascript Smart Hook function which makes it far easier to read and edit. We then use the pre-request script to perform the required base64 encoding and push it to an environment variable that’s represented in the payload body, like this. (See below.)
{
"type": "pre-authentication",
"function": "",
"disabled": false,
"runtime": "nodejs18.x",
"retries": 0,
"timeout": 1,
"options":{
"risk_enabled": true,
"location_enabled": true,
"mfa_device_info_enabled": false
},
"env_vars": [
],
"packages": {
}
}As you can see, this is a massive win and a really cool Postman feature that enables a much better developer experience.
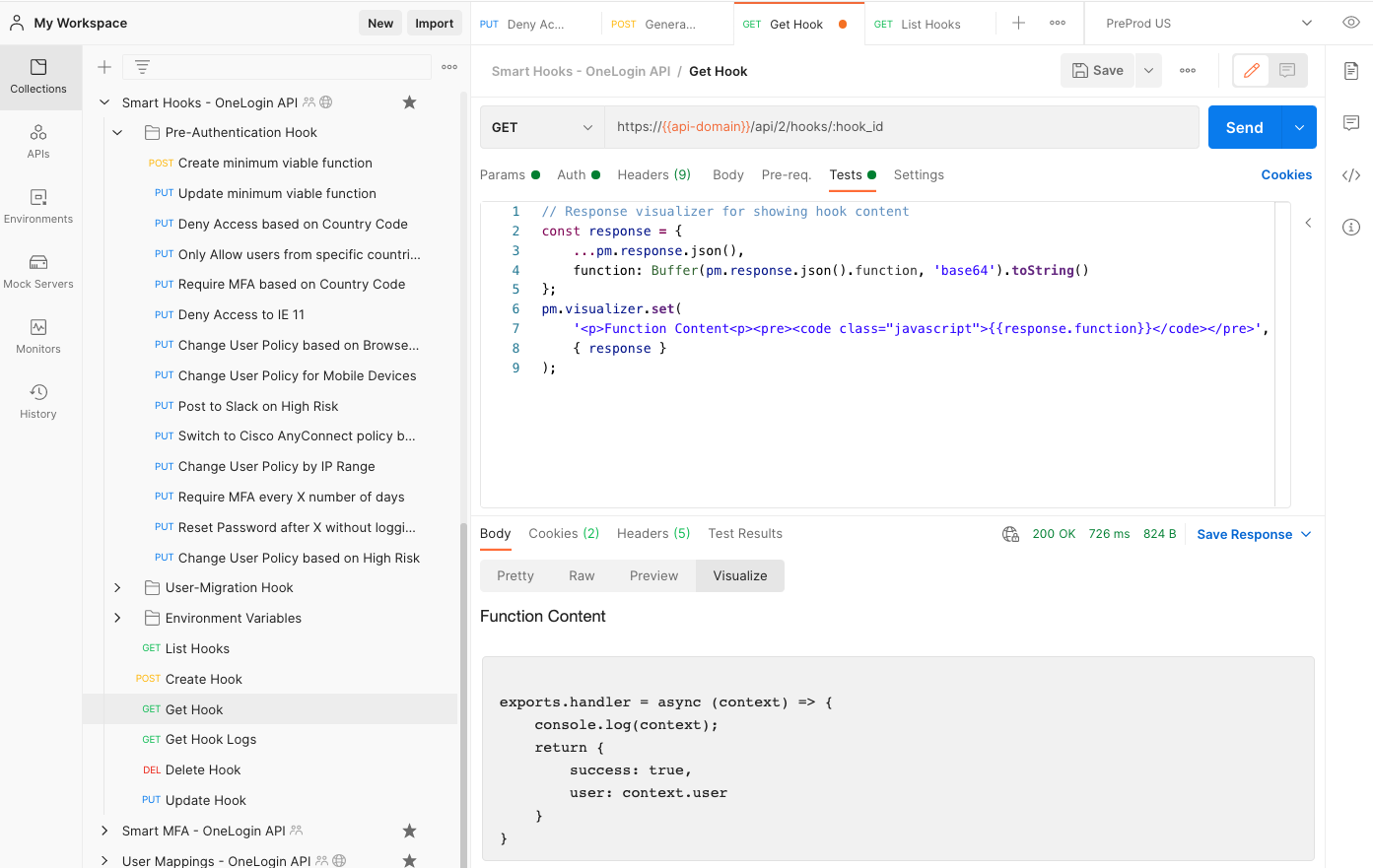
2. Visualize
Another challenge we discovered while using Postman to manage our Smart Hooks was inspecting previously submitted javascript functions. As you might guess, since we require the functions to be submitted as base64 encoded strings, we also return them in the same format.
This makes it really painful to see what the function for a Smart Hook actually does. You have to take the encoded string, decode it, paste it in a text editor etc. It’s something that you soon get tired of doing, which is when we discovered the “Visualize” tab in the Postman response section.
The “Visualize” tab allows you to convert the API response into a human readable format. You do this via the “Tests” tab which will run when a request completes. In our case we take the API response and base64 decode it before sending it to the visualizer.

Postman FTW 🎉
As you can see, these two smart and relatively unknown Postman features completely transform the developer experience when managing Smart Hooks.
Since learning about these features, we now utilize the same function in some of our other Postman collections. For example, the Visualize feature is awesome for decoding and displaying the contents of JWTs returned as part of an OpenId Connect or OAuth2 request.
I hope you find these Postman power user tricks useful and can use them to supercharge your own collections.
